先在说前头,在我写完这篇文章后,出现了一个报错,无法编译无法启动。
1 | $ hexo g |
而问题出现的情况就是这篇文章的最后ps的地方。
我之前的文章已经设计了看板娘,《hexo模版yilia添加可爱的看板娘》这篇文章就是我之前的做法,但因为是直接在代码中添加,所以如果换了主题就会发现什么都没有了,于是我决定不使用直接写的方式。
而且如果把模板都放到主题里面,有时候hexo g生成会出现报错的情况,但并不会影响发布。但看到报错还是很难受的。
于是我决定使用官方文档的方式,可以看中文版。
第一步
我首先把我之前的代码都清除掉,包括主题/layout/layout.ejs的引用,主题/layout/_partial/head.ejs的js引用和init方法。
第二步
在hexo根目录下,创建一个文件夹,起名live2d_models,把主题目录下之前下载的里面的live2d模型全部剪切到这个文件夹下。
第三步
安装模块:
1 | npm install --save hexo-helper-live2d |
可以试试 yarn add hexo-helper-live2d, 据说高能的yarn会比垃圾npm少很多麻烦呢。 Yarn
注意:文档中说有仍使用老版本和标签模式,这里其实我没太看懂,好像是因为版本的缘故,其实是两种模式,一种是注入一种是标签, 注入是每个页面都会显示,标签是只有页面中写了才会显示。
第四步
配置文件: 打开hexo根目录下的_config.yml:
在最下面添加:
1 | # Live2D |
上述完成后,就成功了!
ps.
(1)配置文件中model.use获取的模型文件位置,就是第二步的文件夹里的内容。
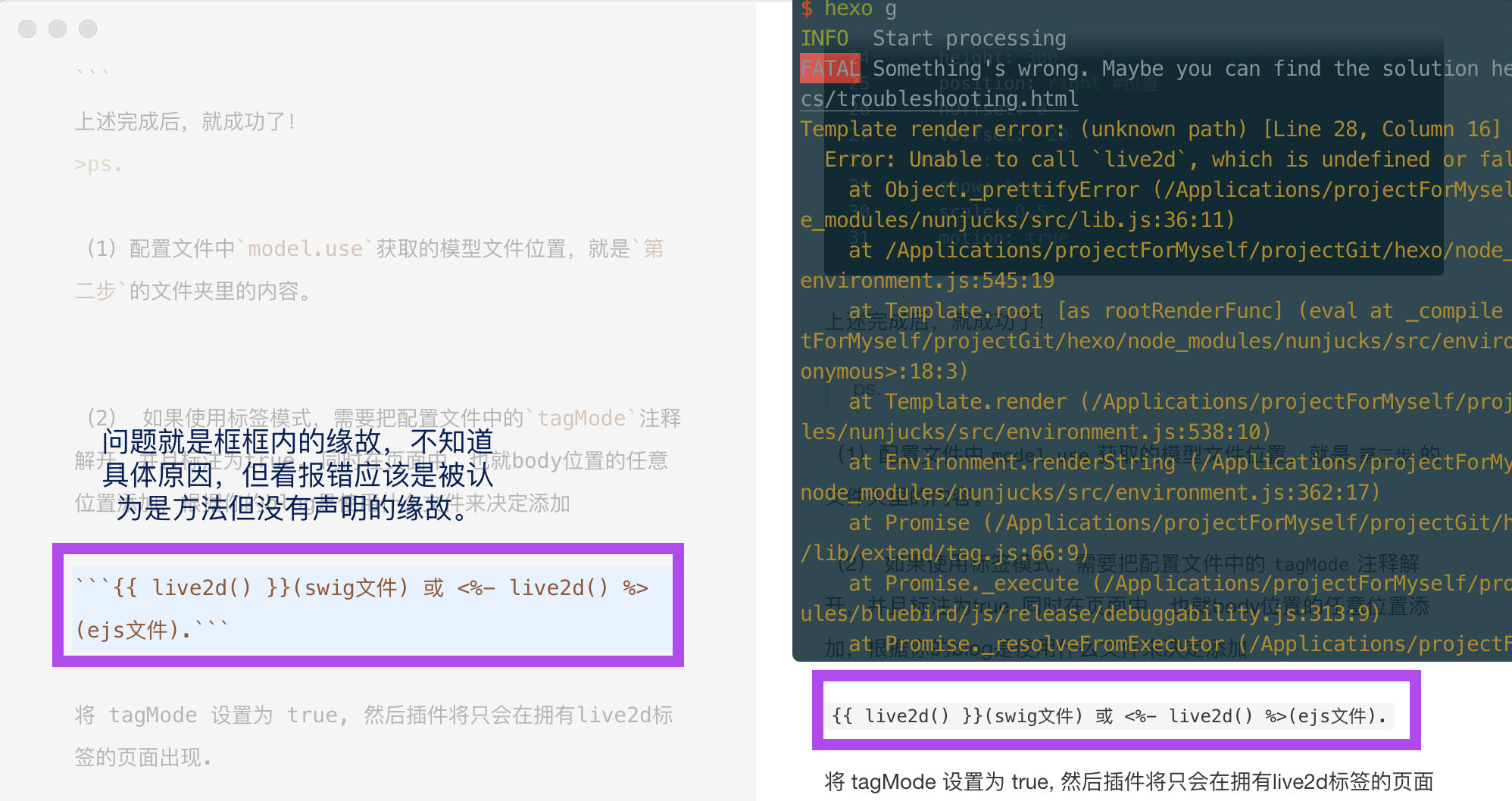
(2) 如果使用标签模式,需要把配置文件中的tagMode注释解开,并且标注为true, 同时在页面中,也就body位置的任意位置添加,根据你的blog是使用什么文件来决定添加
1 | {{ live2d() }}(swig文件) 或 <%- live2d() %>(ejs文件). |
将 tagMode 设置为 true, 然后插件将只会在拥有live2d标签的页面出现.